Blaylock
Cookbook
For the longest time, I had been looking for a good app to keep track of my recipes. I had decided a long time ago that I didn’t want to use a physical recipe book because if I was traveling and needed a recipe, I didn’t know what it was. Or if I had made something I particularly liked and was telling a friend about it, I couldn’t share that with them as a link. I was interested in developing a real web application and decided that this would work really well for a beginner project.
I had learned Nuxt pretty well and decided that was what I wanted to use for my front end framework. I also needed a way to save data in a database. I didn’t know server management very well and didn’t want to set up a super robust system where I would be the only user of the app, so I decided to use Firebase. I had done some tutorials and tests before starting the app and really liked it. After a quick design in Sketch and with my list of requirements, I set out to develop my first real web application.
I found a really neat module for Nuxt that allows you to integrate Firebase easily. With Firebase, I was able to incorporate user authentication, data storage for the actual recipes, cloud storage for food images, and hosting. I really liked using Firebase as a single solution for different aspects of my app.
I knew that when I was in the kitchen I probably wouldn’t have my laptop with me. I made sure that the website would work well for a mobile screen. I also found that you can create a shortcut for the app to your mobile device screen, and when the page opens, it doesn’t include the Safari search bar. That was really what I was going for. Adding in a simple icon with a specific name let my device know what image to use for the app icon.
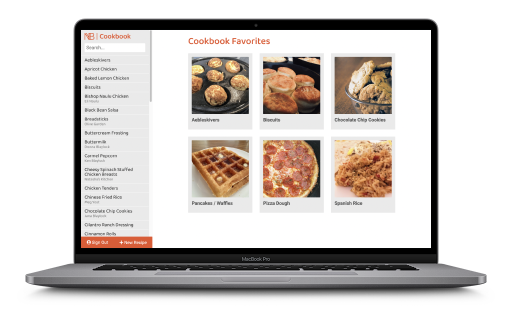
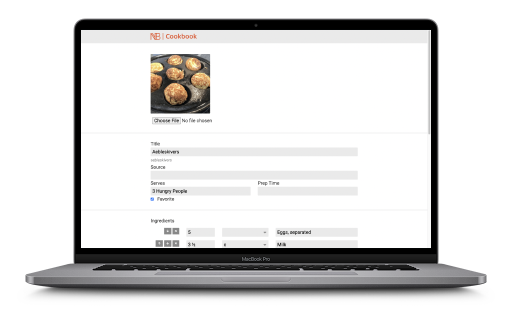
On the surface, what you can see is a list of recipes listed in alphabetical order. You can click on the recipe and get the details for each one. What you don’t see unless you are signed in is that you can add a recipe and edit existing recipes. You get your basic information like the recipe title, source, servings, and prep time, then a list of ingredients that you want to add and order. You can even break ingredients out into separate sections if you choose. Then any directions or notes can be added below.

Some people ask me why I designed this app without categorizing the items like main dishes or deserts or something like that. Well, I asked others, specifically in my family if they would use this app if I made it for them, and they all said no. So I decided that if I was the only one who would use this app, why not just do what I wanted to do. And I have been very happy with it since. I have made a few minor modifications but for the most part, I think it was a huge success.